Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem. Donec accumsan magna ut erat accumsan, tempor ornare diam accumsan. Phasellus purus turpis, mollis nec aliquam eget, mollis non dui. Nunc elementum ac lacus eget convallis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
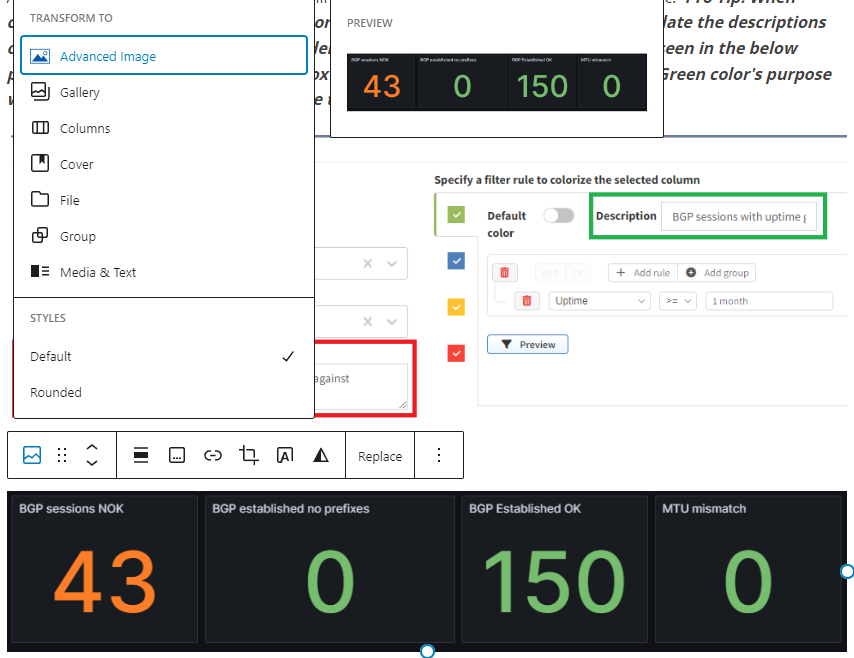
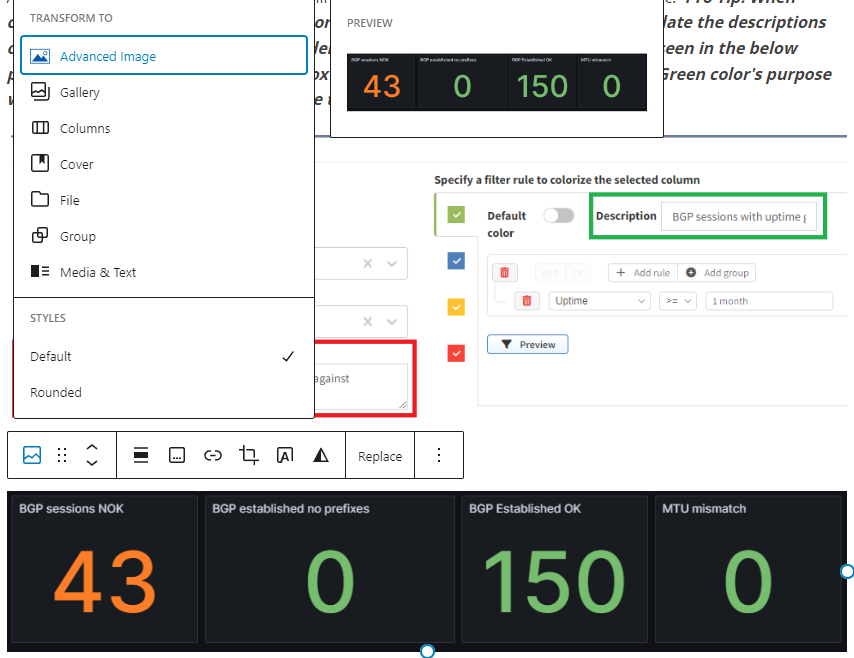
When adding an image it is necessary to use the Advanced image block which then will give you all the options for border settings, sizes and so on. You can also transform pasted images to the kadence image by selecting the image and selecting Advanced Image.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam. Maecenas magna lacus, tincidunt vel cursus sit amet, dignissim id erat. Nullam imperdiet eleifend commodo. Curabitur imperdiet, lectus et venenatis pretium, ipsum est convallis ligula, sit amet porta sapien nisl et mi. Quisque vel nunc nunc. Pellentesque quis neque consectetur, dignissim mauris eu, porta nulla. Suspendisse ipsum tortor, vehicula id dictum id, gravida nec sem. Nulla finibus, diam quis porta luctus, dui nunc pulvinar quam, cursus maximus eros dolor sed nunc.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam. Maecenas magna lacus, tincidunt vel cursus sit amet, dignissim id erat. Nullam imperdiet eleifend commodo. Curabitur imperdiet, lectus et venenatis pretium, ipsum est convallis ligula, sit amet porta sapien nisl et mi. Quisque vel nunc nunc. Pellentesque quis neque consectetur, dignissim mauris eu, porta nulla. Suspendisse ipsum tortor, vehicula id dictum id, gravida nec sem. Nulla finibus, diam quis porta luctus, dui nunc pulvinar quam, cursus maximus eros dolor sed nunc.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam. Maecenas magna lacus, tincidunt vel cursus sit amet, dignissim id erat. Nullam imperdiet eleifend commodo. Curabitur imperdiet, lectus et venenatis pretium, ipsum est convallis ligula, sit amet porta sapien nisl et mi. Quisque vel nunc nunc. Pellentesque quis neque consectetur, dignissim mauris eu, porta nulla. Suspendisse ipsum tortor, vehicula id dictum id, gravida nec sem. Nulla finibus, diam quis porta luctus, dui nunc pulvinar quam, cursus maximus eros dolor sed nunc.
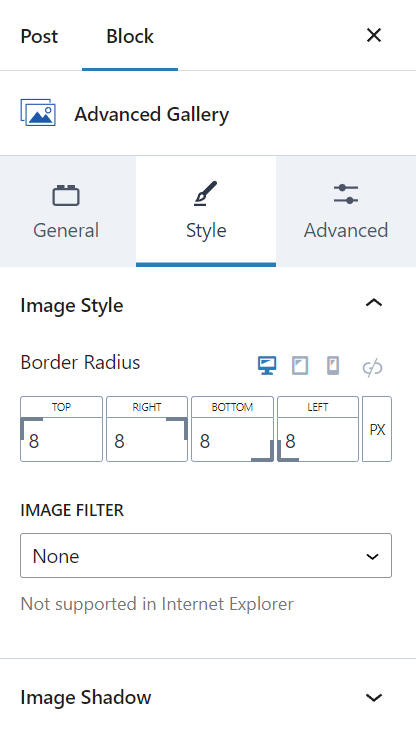
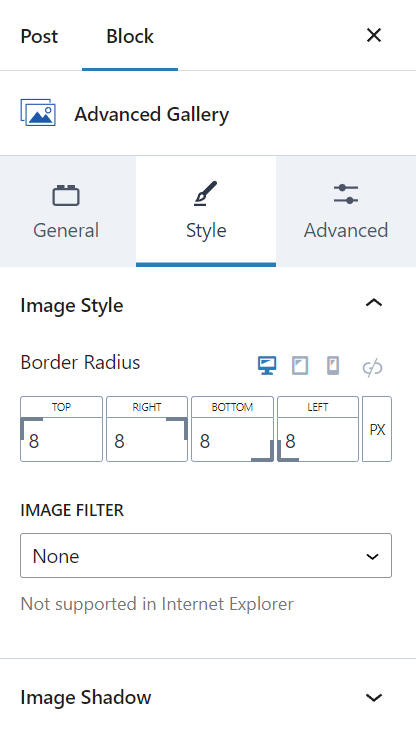
If not already added, add border radius of 8px on all sides.

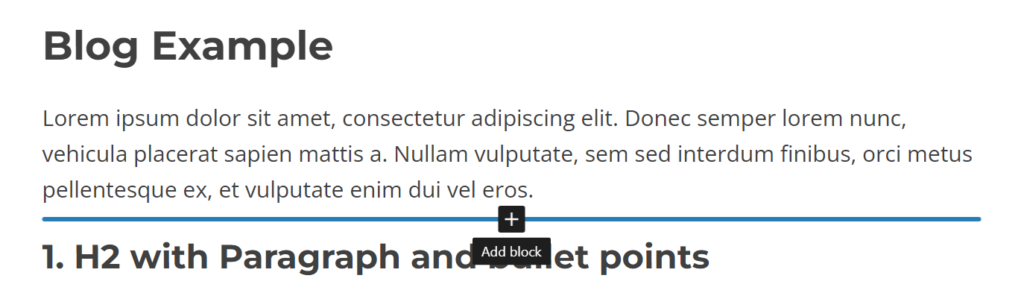
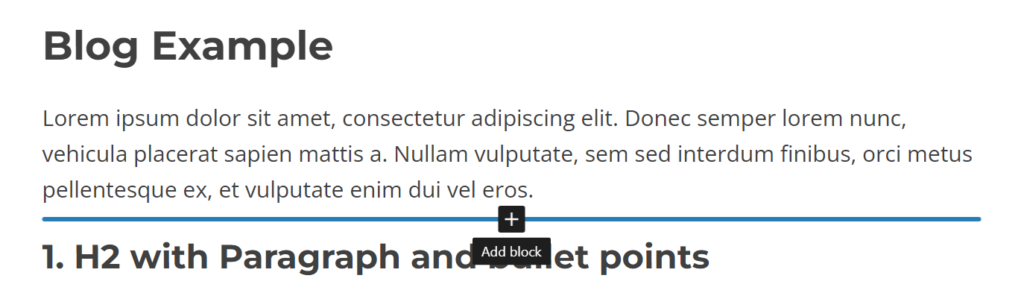
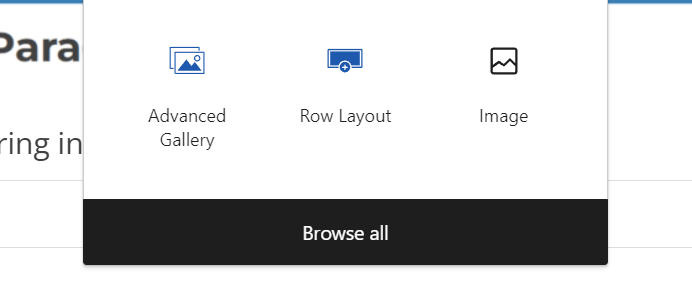
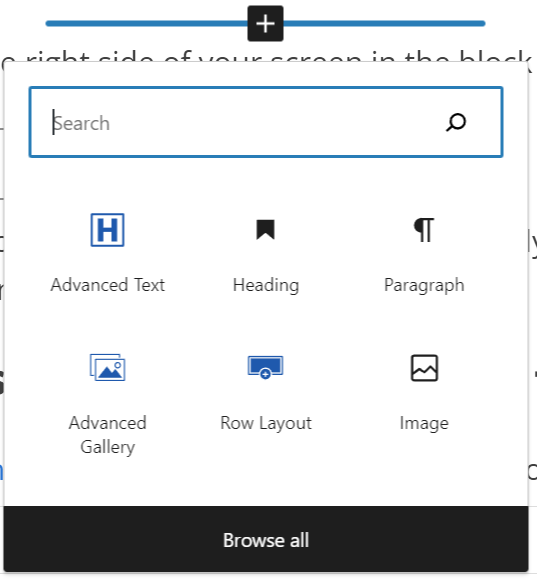
Add a block by hovering in between sections

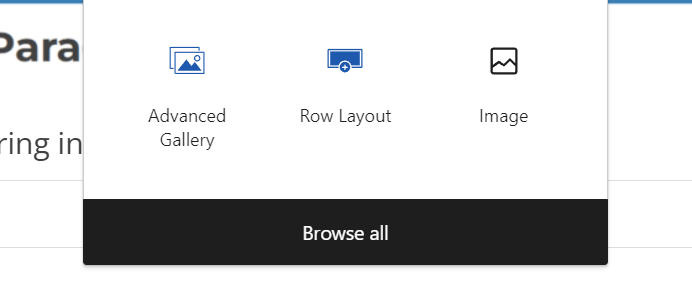
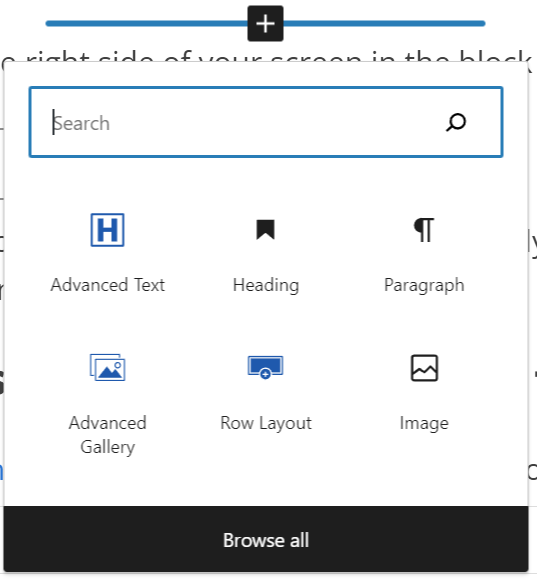
Click the "Browse all" button

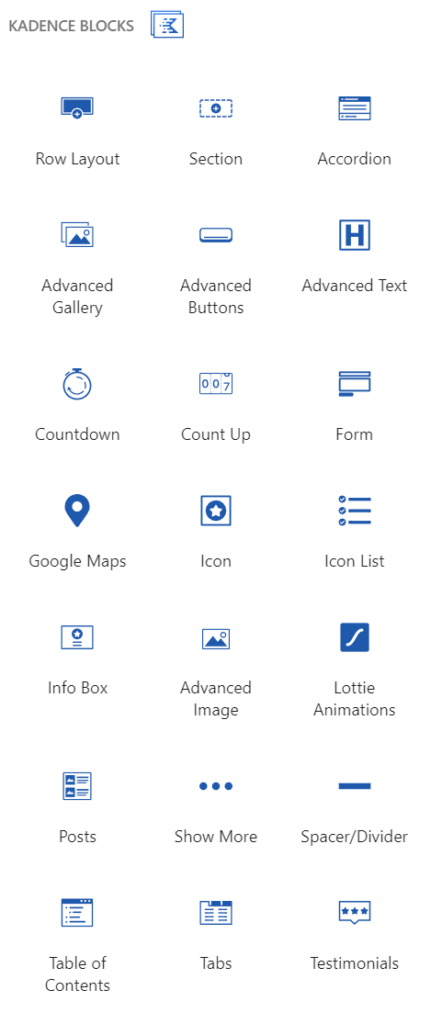
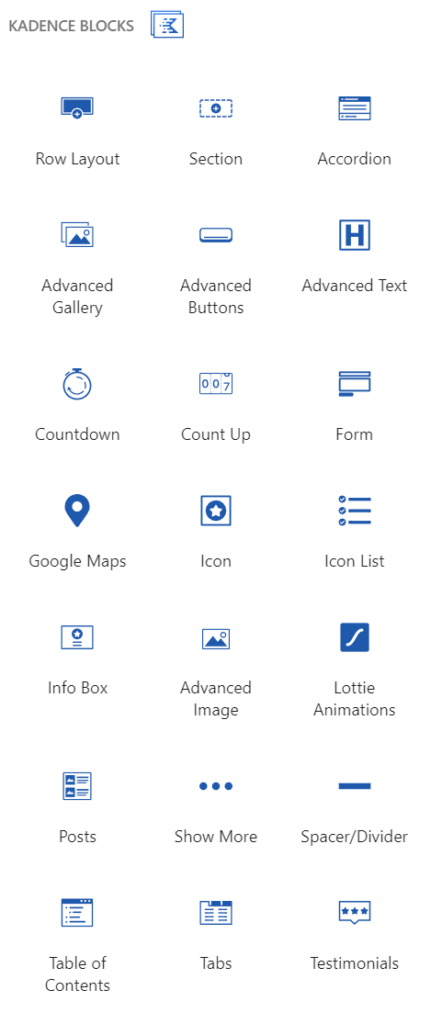
Select one of the block in the "Kadence Blocks" section. Ideally, you should select only those listed here as some of the other elements are not setup correctly. Send me a request if you would like to have other features setup.

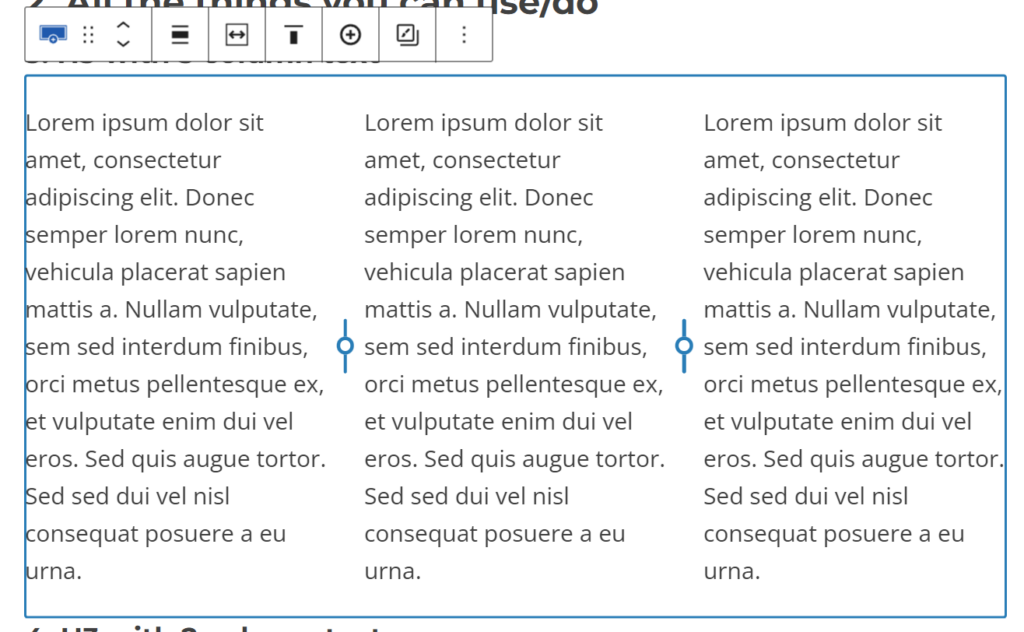
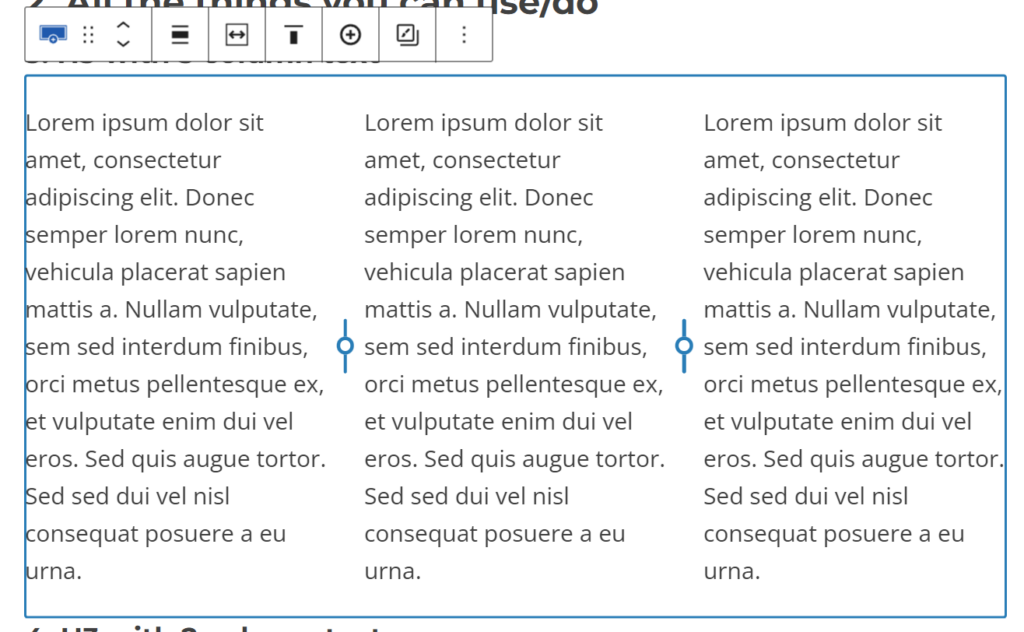
In order to modify Kadence blocks so that it fits your needs, you need to select a block as shown below (in this example we have row layout divided by 3.

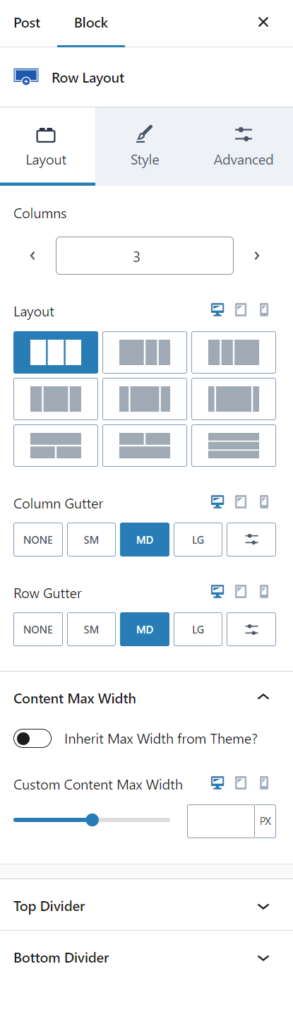
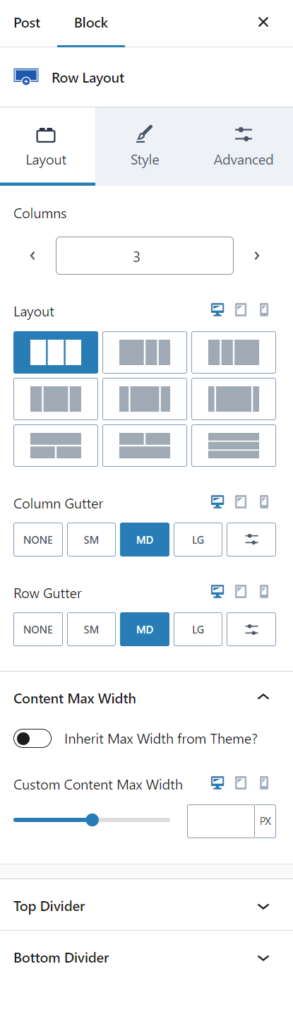
And edit the options on the right side of your screen in the block section (as seen below).

And edit the options on the right side of your screen in the block section (as seen below).
In order for chapters to work properly, you need to add manually a headline block that is not coming from the cadence blocks. When you add a block, select the "Heading" block. Also please use the Headings in order meaning that if you have only titles after the blog's headline and no subtitles you'll be only using H2. If you have a subtitle of H2, you need to use H3. This is especially important for SEO.

Send requests to [email protected]. I'll get back to you.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem. Donec accumsan magna ut erat accumsan, tempor ornare diam accumsan. Phasellus purus turpis, mollis nec aliquam eget, mollis non dui. Nunc elementum ac lacus eget convallis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec semper lorem nunc, vehicula placerat sapien mattis a. Nullam vulputate, sem sed interdum finibus, orci metus pellentesque ex, et vulputate enim dui vel eros. Sed quis augue tortor. Sed sed dui vel nisl consequat posuere a eu urna. Nunc cursus, odio a accumsan pellentesque, nisl mi imperdiet tellus, quis consectetur odio turpis non sem.
When adding an image it is necessary to use the Advanced image block which then will give you all the options for border settings, sizes and so on. You can also transform pasted images to the kadence image by selecting the image and selecting Advanced Image.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam. Maecenas magna lacus, tincidunt vel cursus sit amet, dignissim id erat. Nullam imperdiet eleifend commodo. Curabitur imperdiet, lectus et venenatis pretium, ipsum est convallis ligula, sit amet porta sapien nisl et mi. Quisque vel nunc nunc. Pellentesque quis neque consectetur, dignissim mauris eu, porta nulla. Suspendisse ipsum tortor, vehicula id dictum id, gravida nec sem. Nulla finibus, diam quis porta luctus, dui nunc pulvinar quam, cursus maximus eros dolor sed nunc.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam. Maecenas magna lacus, tincidunt vel cursus sit amet, dignissim id erat. Nullam imperdiet eleifend commodo. Curabitur imperdiet, lectus et venenatis pretium, ipsum est convallis ligula, sit amet porta sapien nisl et mi. Quisque vel nunc nunc. Pellentesque quis neque consectetur, dignissim mauris eu, porta nulla. Suspendisse ipsum tortor, vehicula id dictum id, gravida nec sem. Nulla finibus, diam quis porta luctus, dui nunc pulvinar quam, cursus maximus eros dolor sed nunc.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis est consequat, molestie erat in, commodo dui. Vivamus id dictum nulla. Cras sed urna sed sem semper efficitur ut vulputate urna. Donec vestibulum tincidunt cursus. Integer nunc ipsum, facilisis iaculis felis vel, mollis varius quam. Maecenas magna lacus, tincidunt vel cursus sit amet, dignissim id erat. Nullam imperdiet eleifend commodo. Curabitur imperdiet, lectus et venenatis pretium, ipsum est convallis ligula, sit amet porta sapien nisl et mi. Quisque vel nunc nunc. Pellentesque quis neque consectetur, dignissim mauris eu, porta nulla. Suspendisse ipsum tortor, vehicula id dictum id, gravida nec sem. Nulla finibus, diam quis porta luctus, dui nunc pulvinar quam, cursus maximus eros dolor sed nunc.
If not already added, add border radius of 8px on all sides.

Add a block by hovering in between sections

Click the "Browse all" button

Select one of the block in the "Kadence Blocks" section. Ideally, you should select only those listed here as some of the other elements are not setup correctly. Send me a request if you would like to have other features setup.

In order to modify Kadence blocks so that it fits your needs, you need to select a block as shown below (in this example we have row layout divided by 3.

And edit the options on the right side of your screen in the block section (as seen below).

And edit the options on the right side of your screen in the block section (as seen below).
In order for chapters to work properly, you need to add manually a headline block that is not coming from the cadence blocks. When you add a block, select the "Heading" block. Also please use the Headings in order meaning that if you have only titles after the blog's headline and no subtitles you'll be only using H2. If you have a subtitle of H2, you need to use H3. This is especially important for SEO.

Send requests to [email protected]. I'll get back to you.